5 sources d’inspiration pour la création de votre site web

1 Utilisez-vous Bootstrap ?
Certains n’aiment pas trop l’utilisation du framework Bootstrap. Cependant, il est indéniable que si vous souhaitez créer un site rapidement et qu’il soit « responsive », Bootstrap fait partie des outils qu’il vous faut.
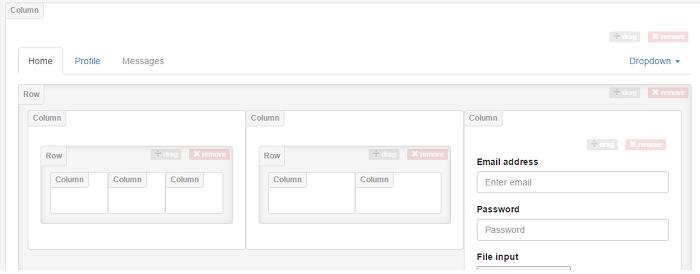
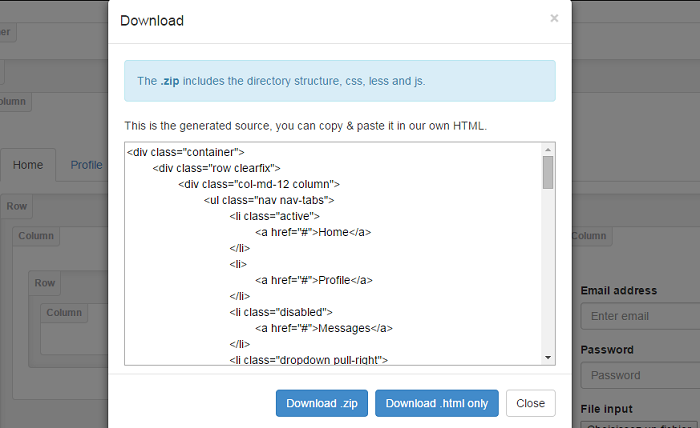
Lorsqu’on développe un site, on part souvent d’une esquisse de la disposition des grilles du site. Bien entendu, vous pouvez utiliser un crayon et une feuille de papier. Sinon, vous avez aussi LayoutIt, qui permet de placer (imaginer) ces grilles en quelques glisser-déposer et même de récupérer le code correspondant.
2 Les couleurs
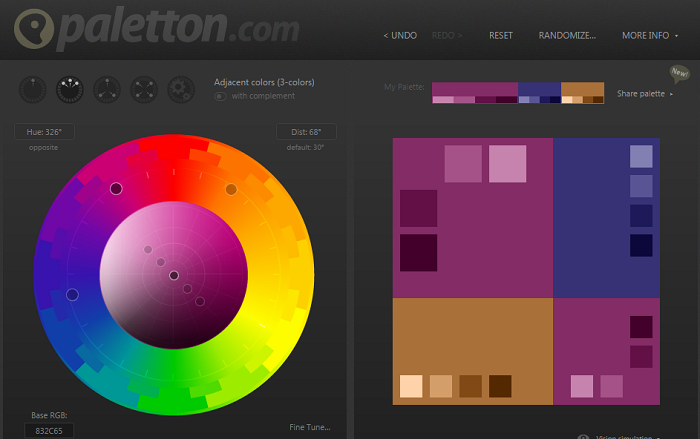
Si comme moi, vous êtes plus codeur que designer, vous avez peut-être aussi du mal à choisir des couleurs qui vont ensemble. Pour vous aider, vous pouvez essayer Paletton (ou « Color Scheme Designer ») qui permet de trouver des combinaisons de couleurs qui peuvent aller ensemble, via une interface assez intuitive.
3 Les icones
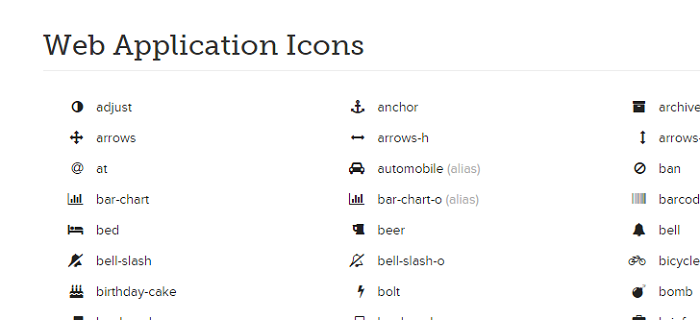
Dans le précédent article, j’avais évoqué la bibliothèque d’icônes du Material Design (Google). Mais si ceux-ci ne vous ont pas convaincu, vous avez également les Glyphicons de Bootstrap ainsi que les icônes disponibles sur fontawesome.io. Bien entendu, il ne s’agit pas des seules sources d’icônes (si vous en connaissez d’autres, n’hésitez pas à les évoquer dans les commentaires).
4 Des animations
Lorsque vous avez imaginé (par exemple) votre portfolio, vous n’avez peut-être pas songé à y inclure des animations (Javascript, JQuery, etc.). Mais après avoir jeté un œil sur l’incroyable liste d’animations (150 en tout) qui a été créée par nos amis de bypeople.com, vous serez peut-être tenté d’en insérer une ou deux. Et mieux encore, il y a des liens pour récupérer du code ou voir des tutos (si cela ne vous tente pas de « réinventer la roue »).
5 web Fundamentals by Google
Pourquoi parle-t-on de ça ici ? Comme vous le savez peut-être déjà, Google a récemment annoncé que l’algo de son moteur de recherche tiendra bientôt compte du label « Mobile-Friendly ». Pour faire simple, si votre site n’est pas adapté aux écrans de smartphones, vous risquez d’être rétrogradé sur les résultats de recherche. Et justement, sur Web Fundamentals, la firme de Mountain View énonce quelques « bonnes pratiques pour le développement web moderne ». Vous y trouverez également un lien vers l’outil Web Starter Kit, un genre de Bootstrap signé Google.
source : 5 sources d’inspiration pour créer votre site web (Suite)